10 Creative Ways To Use Geometric Shapes
Geometric shapes are all around us – we see them in the architecture of buildings, in the patterns of nature, and even in the way our food is arranged on a plate. But have you ever thought about using geometric shapes in your own creative endeavors?
Here are 10 ways you can use geometric shapes to add interest and excitement to your work:
1. Create a striking composition by arranging geometric shapes of different sizes and colors on a page.
2. Use geometric shapes to create patterns and texture – for example, by stitching different shaped pieces of fabric together.
3. Cut out geometric shapes from paper or cardstock and use them to decorate a scrapbook page or piece of art.
4. Make a collage by gluing down small geometric shapes onto a larger piece of paper or cardboard.
5. Use geometric shapes as stencils – trace around them with a pencil or pen to create interesting designs.
6. Draw freehand versions of geometric shapes – they don’t have to be perfect! 7. Print out some large geometric shape templates and use them as templates for cutting out larger pieces of paper or fabric. 8. Make 3D models of geometric shapes out of craft materials like cardstock, clay, or pipe cleaners. 9. Paint abstract designs using just geometric shapes as your inspiration. 10. Brainstorm ideas for new logos, product packaging, or website layouts by sketching out different arrangements of geometric shapes
change the image when hovering
There are a number of ways that you can change an image when you hover over it with your mouse. One way is to use a program like Photoshop to create two images – one that is the normal image, and one that is the hover image. You can then use HTML code to make the two images swap when someone hovers over the image.
Another way to change an image on hover is to use CSS code. With CSS, you can create two different classes – one for the normal image, and one for the hover image. Then, you can add a rule that says when someone hovers over the element with the normal class, it should be replaced with the element with the hover class. This is a great option if you want to keep your HTML code clean and simple.
Finally, you can also use JavaScript to change an image on hover. This is a more advanced option, but it allows you to create some really creative effects. For example, you could have an image that changes color or size when someone hovers over it. Or, you could have an image that fades out and is replaced by another image when someone hovers over it. The possibilities are endless!
docker compress image
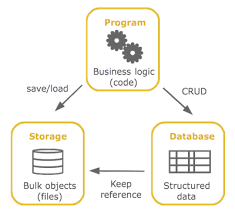
Docker compress image is a great way to save on storage space. By compressing an image, you can reduce the size of the file by up to 90%. This can be a great way to save space on your computer or server.
There are a few different ways to compress an image. One popular method is to use the gzip utility. This utility is typically installed on most Linux systems. To compress an image using gzip, you would use the following command:
gzip -9
This will compress the image_file by up to 90%. You can also use the bzip2 utility, which is also typically installed on most Linux systems. To compress an image using bzip2, you would use the following command:
bzip2 -9
This will also compress the image_file by up to 90%. There are other utilities that can be used to compress images, but these two are the most popular.
Once you have compressed an image, you will need to decompress it before you can use it again. To decompress a gzip compressed image, you would use the following command:
gunzip
To decompress a bzip2 compressed image, you would use the following command:
bunzip2
on image click
When it comes to geometric shapes, there are endless possibilities for creativity. Here are 10 fun ways to use geometric shapes in your next project:
1. Create a unique pattern or design using various shapes.
2. Cut out shapes from paper or fabric to create interesting collages or artwork.
3. Use differently shaped objects to create a 3D sculpture or piece of art.
4. Make a mobile or hanging decoration using geometric shapes.
5. String together different-shaped beads to create a one-of-a-kind necklace or bracelet.
6. Use geometric shapes as stencils to create interesting patterns on walls, fabrics, or other surfaces.
7. Make a game board or playing pieces out of geometric shapes.
8. Construct a model or structure using only geometric shapes.
9. Use different-shaped cookie cutters to make fun and festive cookies or pancakes.
10. Brainstorm some other creative ways to incorporate geometric shapes into your next project!
Use geometric shapes to add visual interest to your images.

Geometric shapes are a great way to add visual interest to your images. By incorporating geometric shapes into your composition, you can create more dynamic and interesting images. Geometric shapes can also be used to lead the viewer’s eye around the image and can be used to create balance and harmony within the frame. When using geometric shapes in your photography, keep in mind the principles of design such as balance, contrast, rhythm, and unity.
Use them to create patterns and textures.
In addition to being a fun way to add color and interest to a project, buttons can also be used to create patterns and textures. For example, you could sew a line of buttons down the center of a piece of fabric to create a textured stripe. Or, you could use different sizes and colors of buttons to create a patchwork-like design. Get creative and have fun experimenting with button crafts!
Use them to frame your subject.
In portraiture, the use of a frame can help to draw the viewer’s attention to the subject. By placing the frame around the subject’s head, you are effectively isolating them from the rest of the scene and making them the focus of attention. This can be particularly effective when shooting against a busy background. The frame can also be used to create a sense of depth in your image by including elements in the foreground and background that lead the eye toward your subject.
Use them to add depth and dimension.
Layer different colors and shades to create interesting effects.
Use them to add texture and interest.
Experiment with different placements to see what works best for your project.
Use them to lead the eye through your image.
Including a few well-placed lines in your composition can help to lead the eye through the image and help to create a sense of balance. Try using leading lines to draw the eye from one side of the frame to the other, or from the foreground into the background. Leading lines can be created by a number of different elements, including roads, fences, rivers, and even power lines.
Use them to create a sense of movement.
In a design, patterns can be used to create a sense of movement. This is often done by using repeating elements in a design, such as stripes or polka dots. The eye is naturally drawn to these kinds of patterns, and they can help to guide the viewer’s gaze around the composition. Patterns can also be used to create a sense of rhythm, which can make a design feel more dynamic and alive.
Use them to balance your composition.
The rule of thirds is a guideline that suggests that an image should be divided into nine equal parts by two equally-spaced horizontal lines and two equally-spaced vertical lines. The four intersections formed by these lines are points of interest. Proponents of the rule of thirds suggest that Composing your image according to the rule of thirds will result in a more balanced and pleasing composition.
While the rule of thirds is a good starting point for beginners, it is not a hard and fast rule. You may find that in some cases, breaking the rule of thirds results in a more interesting or dynamic composition.
Use them for negative space.
Negative space is the area around and between the subjects of an image. It’s important in design because it can be used to create balance, contrast, and visual interest. Too much negative space can make a design feel empty or unfinished, but just the right amount can give a design a sense of harmony.
In photography and other visual arts, negative space is often used to create depth and perspective. By including more background or sky in a photo, for example, the photographer can make the subject seem smaller and further away. In landscape paintings, artists often use negative space to convey a sense of vastness or distance.
Negative space can also be used for compositional purposes, such as leading the eye toward a particular subject or creating symmetry. In some cases, it can even be used as part of the subject itself (think of those iconic images of a lone tree in a field).
So next time you’re looking at a design or piece of art, take some time to appreciate the negative space! It might not seem like much, but it plays an important role in creating visuals that are pleasing to the eye.
Use them to add interest to otherwise mundane subjects.
To make a mundane subject more interesting, try adding some humor. Jokes and puns can liven up even the dullest of topics. If you can make your audience laugh, they’re more likely to pay attention to what you’re saying. Just be careful not to overdo it – too much humor can be just as off-putting as none at all.
1Be creative! There are endless possibilities when it comes to using geometric shapes in your photography.
2One way to add visual interest to your photos is to use geometric shapes as framing devices. For example, you can use a window or doorway as a frame for your subject.
3 Another way to incorporate geometric shapes into your photography is to use them as foreground elements. This can help create a sense of depth in your images.
4You can also get creative with the background of your photos by incorporating geometric shapes into the composition. This can add balance and visual interest to your photos.
5So don’t be afraid to experiment with different ways of using geometry in your photography!