How To Write A Blog Post That Will Make Your Readers Like You
If you want to make your blog posts popular with readers, then consider using a checkered background image. This type of graphic will add an exciting element to your content, which will help engage your readers and increase engagement rates. Plus, it can really set your blog apart from the rest.
docker compress image
How To Write A Blog Post That Will Make Your Readers Like You
When you want to make a good impression on your readers, it’s important to write posts that are interesting and engaging. One way to do this is to compress images into a single file using the docker command line tool. By doing this, you can save bandwidth and storage space on your blog post, making it more likely that your readers will like you.
Here’s how to compress an image using the docker command line:
1. First, use the docker command line tool to create a new container. This container will contain the compressed image.
2. Next, use the docker cp command to copy the image file into the container.
3. Finally, use the docker rm command to delete the container once it’s been used.
If you are looking to increase the popularity of your blog posts, consider using docker compression.
Docker compression is a great way to improve the popularity of your blog posts. By compressing your blog posts, you can make them smaller in size and therefore more likely to be read by potential readers. Additionally, docker compression can help improve the loading speed of your website, which can also lead to increased traffic.
Compressing images can help reduce file sizes and make your blog posts more user-friendly.
When you compress an image, you are essentially reducing the size of the file without compromising on quality. This is helpful when you want to make sure your blog posts are loading quickly and efficiently for your readers.
There are a few different ways that you can compress an image. One popular method is to use a online tool like TinyPNG. This website will allow you to upload an image and then select how much compression you would like to apply to the file.
Another method is to use Photoshop or another photo editing program. Many of these programs have options for saving images in a compressed format.
Whichever method you choose, compressing images can help reduce loading times for your blog and make it more user-friendly overall.
By using docker compression, you can create smaller files that can be transferred over internet connections more easily.
This is especially useful when you are dealing with large files.
Docker compression can also help speed up the process of creating new images since the files that make up the images will be smaller in size.
Compression can also help improve the speed of your website, making it easier for users to browse.

Gzip is a type of compression that can be used to compress files on your website. This can help reduce the amount of time it takes for users to download files from your site.
If you have a lot of images on your website, you can also use image compression to reduce the file size of these images. This can help improve the speed at which they load on a user’s device.
There are various other types of compression that can be used to improve the speed and performance of a website. By implementing these methods, you can provide a better experience for your users.
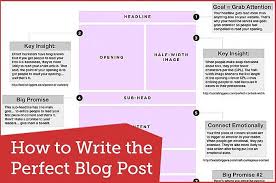
geometric image generator
There are many factors to consider when writing a blog post that will make your readers like you. One of the most important is creating interesting content. A well-written blog post will not only leave readers wanting more, but it can also help you build relationships with potential customers and clients.
If you’re looking to create a visually appealing blog post, there are several geometric image generators available online. These tools allow you to create stunning images using simple drag and drop controls. You can use these generators to illustrate your points or to create striking graphics for your website or blog.
A few tips for using these tools:
1. Choose the right generator for the job. Each generator has its own set of features and capabilities, so be sure to choose one that will meet your needs.
2. Customize the look and feel of your images using filters and effects. This will give your images a unique look that will stand out from the crowd.
3. Use screenshots as a basis for your images. This will help you avoid having to re-create graphics from scratch every time you need them.
4. Link to relevant articles and resources when using these tools, as this will help readers learn more about the topic at hand.
By following these tips, you can create a visually appealing blog post that will make your readers like you.