What are the Five Types of Bitmap Images?
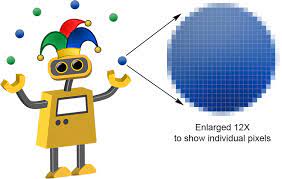
How many categories of bitmap images are there? In computer graphics, a bitmap is a type of image file that uses pixels to store image data. Bitmap images are made up of pixels, which are tiny dots of color. The more pixels an image has, the more detailed it is. There are five different types of bitmap images: monochrome, grayscale, palette-based, true color, and high color.
Monochrome bitmaps are the most basic type of bitmap image. They only contain two colors: black and white. Monochrome images are often used for simple graphics or logos. Grayscale images contain shades of gray, from white to black. Palette-based images contain a limited number of colors, usually no more than 256. True color images contain millions of colors and can be very realistic looking. High-color images contain even more colors than true-color images and can be used for photo-realistic graphics.
anaconda images
There are five types of bitmap images: 1) black and white, 2) grayscale, 3) paletted, 4) RGB, and 5) CMYK.
1) Black and white images are made up of only two colors, black and white. They are typically used for line art or simple graphics.
2) Grayscale images contain only shades of gray, from white to black. They are often used for photographs or other images that need to be displayed in a range of tones.
3) Palette images use a limited palette of colors. The most common palette is the 256-color web palette, which includes all the colors that can be displayed on a typical computer monitor. Paletted images are often used for graphics or logos that need to be reproduced in a limited number of colors.
4) RGB images use the full range of red, green, and blue color values. They are typically used for digital photos or other images that will be displayed on a screen or projector.
5) CMYK images use the full range of cyan, magenta, yellow, and black color values. They are typically used for printing photographs or other graphic images in CMYK color mode.
imagehover.css

There are five types of bitmap images: raster, vector, animated, 3D, and image maps.
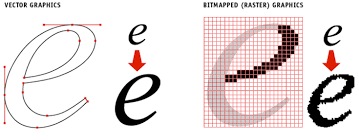
Raster images are made up of pixels, or tiny dots of color. When you zoom in on a raster image, it becomes grainy and pixelated. Raster images are best for images with lots of color and detail, like photos.
Vector images are made up of mathematical equations that define lines and shapes. When you zoom in on a vector image, it doesn’t become pixelated because the lines and shapes are redrawn at the new size. Vector images are best for simple graphics like logos.
Animated images are a sequence of raster or vector images that are played back in order to create an animation. Animated images are best for short animations or graphics with limited color and detail.
3D images are created by combining two or more 2D images. 3D images add depth and perspective to an image, making it appear three-dimensional. 3D images are best for product shots or other graphic designs that need to show off depth and dimension.
Image maps are raster or vector images that have been divided into sections that can be clicked on to go to different web pages or locations. Image maps are best for navigation menus or other designs where you need to click on different parts of the image to go to different places.
how to label images for deep learning
There are five types of bitmap images:
1. Raster images
2. Vector images
3. Compressed images
4. Indexed images
5. Multipage images
Raster images are the most common type of image file and are made up of pixels arranged in a grid. Each pixel has a specific color, which is determined by the number of bits per pixel (bpp). The more bits per pixel, the more colors can be represented and the higher the image quality. Raster images are best suited for photographs and other continuous-tone images.
Vector images are made up of mathematical formulas that define points, lines, and curves. These images can be scaled without losing any quality, making them ideal for logos and other graphics that need to be resized often. Vector images are usually saved in one of two formats: EPS or SVG.
Compressed images are files that have been reduced in size using a compression algorithm. There are two main types of image compression: lossy and lossless. Lossy compression algorithms remove some of the image data in order to reduce file size, while lossless compression algorithms preserve all of the image data but still achieve a smaller file size than the original. The most common lossy compression algorithm is JPEG, while GIF and PNG use lossless compression algorithms.
Indexed images are raster images that use a limited number of colors, typically 256 or fewer. These colors are stored in a
How to label images for deep learning
In order to train a deep learning model, you need a large dataset of labeled images. Ideally, you should have a separate label for each object in the image. For example, if you’re trying to build a model that can recognize different types of animals, you would need an image of a dog with the label “dog” and an image of a cat with the label “cat.”
There are a few ways to go about labeling images for deep learning. One option is to use a tool like LabelMe, which allows you to manually annotate images. This can be time-consuming, but it’s often the most accurate way to label data.
Another option is to use automated tools to label data. Google’s Cloud Vision API is one such tool that can quickly label images. However, these kinds of services can be expensive, so it’s important to weigh the cost before deciding on this approach.
The five types of bitmap images
are GIF, JPG, TIFF, EPS, and PNG. There are many more types of images used on the internet today including vector images such as SVG. However, these five image formats are the most popular for use on websites. Each format has its own purpose and is better suited for different uses.
GIF: Best used for simple graphics with few colors. They can be animated which makes them popular for use in ads or social media posts.
JPG: Best used for photos or complex graphics with lots of colors. They can be edited to create the desired effect and then saved at a lower quality to reduce file size without sacrificing too much detail or quality.
TIFF: Best used for high-quality printing purposes such as photographs that will be enlarged or professionally printed. Not typically used on websites due to large file sizes.
EPS/PNG: These two formats are similar in that they both support transparency and can be used for logos or icons with transparent backgrounds.
How to use bitmap images in deep learning
Deep learning algorithms require a lot of data in order to learn and generalize well. This means that when working with deep learning, it is often necessary to use large images. However, loading these images into memory can be difficult, since they are so large. Additionally, processing and manipulating these images can be time-consuming.
One solution to this problem is to use bitmap images. Bitmap images are a type of image file that uses compression to reduce the file size without losing any quality. This makes them much easier to work with, both in terms of loading them into memory and processing them. Additionally, bitmap images can be easily resized and manipulated, which is often necessary when working with deep learning algorithms.
To use bitmap images in deep learning, you first need to convert the image files into the appropriate format. There are a number of software programs that can do this for you; however, many deep learning frameworks also have tools that will perform this conversion automatically. Once the files are converted, you can then load them into your deep learning algorithm as usual.
The benefits of using bitmap images in deep learning
are vast. By using bitmap images, the computer can learn to recognize patterns and shapes much more easily than if it were trying to interpret raw data. This means that deep learning algorithms can be applied to bitmap images much more effectively, leading to better results.
Bitmap images are also much easier for humans to understand than raw data. When we look at a bitmap image, we can see the shapes and patterns that the computer is trying to learn. This makes it much easier for us to debug and improve the algorithms.
Overall, the benefits of using bitmap images in deep learning are clear. They make the algorithms more effective and easier for us to understand. We should continue to use them in order to get the best results from our deep learning models.