20 Easy Html Codes To Spice Up Your Creative Blog Post
If you’re looking for some easy html code to spice up your blog posts, look no further! These 20 codes will help add some pizzazz and visual interest to your content.
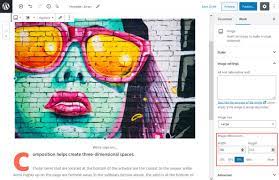
For example, if you’re writing about a new fashion trend that you’re enjoying, adding in a little bit of padding around images can give the post a more polished feel. Or if you want to highlight a particularly interesting quote from your latest article, adding an image border can do the trick.
Whatever your creative goals may be, these 20 easy html codes will help get you there quickly and easily. So go ahead – experiment – and see what kinds of amazing visuals you can create with just a few simple commands!
virtual image mirror
1.
2. This simple code will create a mirror of your image on Flickr. Simply paste it into your blog post and you’ll be able to share the image with your readers.
4. If you want to add some extra flair to your image, try adding a caption or a background color using the following codes:

create vector image procreate
If you’re looking for a way to spruce up your creative blog posts with some extra pizzazz, look no further than html codes! Here are 20 easy codes to help you inject some life into your text and make it more visually appealing.
1. Use bold and italics to emphasize key points: This is important or This is important, note.
2. Use a contrasting color for headings and paragraphs:
Title
and
Paragraph text.
3. Add a gradient background to improve readability:
….
4. Use icons or buttons to add visual interest: Button or .
5. Add drop caps to emphasize important words: This is an emphasized word.
6. Add borders and shadows to add depth and realism: or
….
7. Enhance paragraphs with lists:
- < strong >Item 1
.
8. Add photos or
forward image

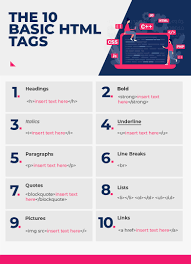
If you’re like most bloggers, you’re probably using some basic html tags to format your posts. But there are a ton of other tags you can use to make your blog look different and more creative. Here are 20 easy html codes to help spice up your creative blog post:
1.
Header
2.
Paragraph
3.
Quote
4. Link
5. 
6.
Container
7.
Row
8.
Columns
9.
10.
1.
,
, and so on…
Use headings to organize your content, and give readers a quick way to find what they’re looking for.
2.
,, and so on…
Use paragraphs to break up your text into smaller chunks, and add emphasis where needed.3.Quote