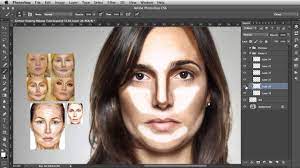
How to Create a Contour Image in PhotoShop
Creating a contour image in Photoshop is a great way to add depth and interest to your photos. The process is fairly simple and only requires a few steps.
First, open your image in Photoshop. Then, create a new layer by clicking on the “Create a new layer” icon at the bottom of the Layers palette. Next, use the Paint Bucket tool to fill the new layer with black.
Now, go to Filter > Render > Clouds. This will create some random noise in your image which will help give it a more realistic contour effect.
Finally, change the blending mode of the new layer to “Multiply.” This will make the black areas of your image darker and give your photo a nice contour effect.
python image to pdf
Python Image to PDF- Convert your images to high-quality PDFs for free with easy-to-use online tools.
If you need to convert an image to a PDF, there are a few ways you can do it – but if you’re looking for the best quality PDF possible, you’ll want to use a professional tool like Adobe Acrobat or our own PDFelement Pro.
With either of these tools, you can quickly convert any image – whether it’s a JPEG, PNG, TIFF, or even a GIF – into a PDF with just a few clicks. Plus, you can adjust the settings to ensure that your PDF looks exactly the way you want it to.
If you need to convert an image to a PDF on a regular basis, investing in one of these tools is definitely worth it. But if you only need to do it occasionally, there are plenty of free online tools that will do the job just as well.
Some of our favorite free online image-to-PDF converters include:
Smallpdf: Smallpdf offers a simple and straightforward interface that makes converting your images to PDFs quick and easy. Simply upload your image and choose your settings, then download your new PDF.
PDF Converter: This web-based converter lets you upload images from your computer or directly from a URL. You can also choose the page size, orientation, and margin settings for your new PDF.
Free File Converter: As its name
invert image color word
There are a few different ways that you can invert image color in Photoshop, but we’re going to focus on one particular method that gives you a lot of control over the final look of your image. This method is known as “selective color.”
To use the selective color method, first, make a duplicate of your background layer by clicking on the “Duplicate Layer” button in the layers panel. Then go to Image > Adjustments > Invert. This will invert all the colors in your image.
Next, go to Image > Adjustments > Selective Color. In the selective color dialog box, choose “Blacks” from the drop-down menu. You’ll see a bunch of sliders appear. Adjust these sliders until you get the look you want.
And that’s it! You’ve now successfully inverted image color in Photoshop using the selective color method.
image sequence
There are a few different ways that you can create a contour image in Photoshop, but for this tutorial, we’ll be using the “Image Sequence” method. This method is relatively simple and only requires a few steps to create a beautiful contour image.
First, open up the image that you want to use in Photoshop. Then, go to the “Layer” menu and select “Duplicate Layer.” This will create a copy of your image on a new layer.
Next, go to the “Filter” menu and select “Blur.” We’re going to use the Gaussian Blur filter for this tutorial, but feel free to experiment with other blur filters to see what looks best for your image. For the Gaussian Blur filter, we recommend using a radius of 10 pixels.
Once you’ve applied the blur filter, go to the “Image” menu and select “Adjustments.” From here, choose “Brightness/Contrast.” We recommend increasing the contrast by 10-15%, but feel free to experiment with different values to see what looks best for your image.
Finally, go to the “File” menu and select “Save As.” Choose a file format that supports layers (such as PSD or TIFF), and then click “Save.” And that’s it! You’ve successfully created a contour image in Photoshop!
Start by opening a photo in Photoshop.

Next, open the “Layers” panel.
Click on the “Create New Layer” icon.
A new layer will now appear above the Background layer in your Layers panel.
Now, use the Brush tool to paint over the area you want to be changed.
As you paint, you’ll see that the color is applied to the new layer only, leaving the original photo untouched.
Next, create a new layer and name it something like “Contour.”
Using a very small paintbrush (I used a 1 px brush), create a black line along the edge of your subject. Make sure that the “Contour” layer is directly above the “Background” layer in the layers palette. Now change the “Contour” layer’s blend mode to “Multiply.” By doing this, we’re essentially telling Photoshop to make anything on this layer transparent except for what’s black. The result is that only your subject’s outline is visible and everything else disappears!
Using the Pencil Tool (set to 1 pixel), start drawing a line around the edge of the image you want to trace.
As you move the pencil tool around the edge of your image, zoom in so that you can see what you’re doing more clearly.
If you make a mistake, don’t worry – you can use the Eraser Tool to fix it.
Once you’ve gone all the way around the image, take a look at your work and see if there are any areas that need touching up.
If everything looks good, congratulations – you’ve successfully traced an image in GIMP!
Once you’ve gone all the way around, select the “Stroke” option from the menu and choose “Simulate Pressure.”
This will give your path a more natural look. If you’re happy with how it looks, select “Object” from the menu and choose “Expand Appearance.” This will turn your strokes into solid shapes that can be filled with color. Finally, add a new layer and use the pen tool to create a background.
Adjust the settings until you’re happy with the result, then hit “OK.”
If you’re not satisfied with the result, you can always hit “Cancel” and start over.
You should now have a nice, clean contour of your original image!
If you’re not happy with the result, you can always adjust the threshold until you get something that looks good to you. If you want to learn more about how this works, I suggest checking out some of the resources in the further reading section below.